안녕하세요.
티스토리 애드센스 광고 승인이 완료된 후
실제 티스토리 게시글에 광고를 넣어야합니다.
광고 설정은 크게 본문, 목록, 사이드바로 나뉘는데
오늘은 사이드바에 애드센스 광고 넣는 방법에
대해 알아보겠습니다.
애드센스 관리 광고 설정
1. 애드센스 관리
티스토리 블로그 홈에서
수익 > 애드센스 관리 메뉴를 들어갑니다.

2. 사이드바 광고 설정
티스토리 애드센스 광고 연결 완료가 되었다면
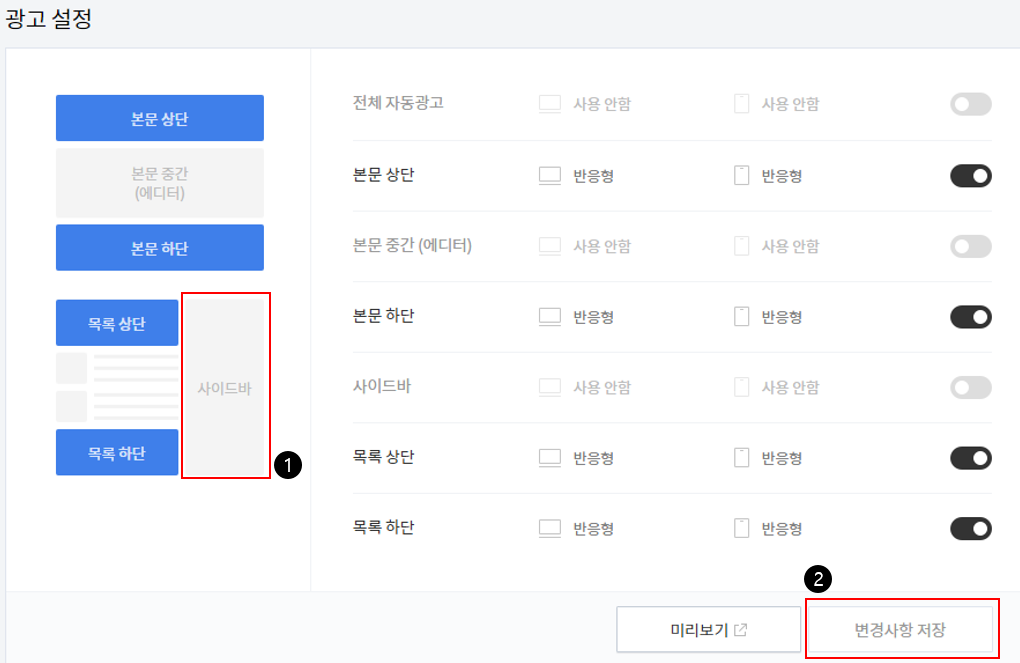
아래와 같은 화면이 나올겁니다.
첫번째로 광고 설정에서 사이드바를 클릭해서
광고를 활성화 시키고,
두번째로 변경사항 저장을 진행합니다.

티스토리 배너 출력 플러그인 사용
1. 플러그인 설정
배너 출력으로 사이드바에 광고를
표출하기 위해서 아래 메뉴로 접속합니다.
티스토리 블로그 홈에서
플러그인 관리 메뉴로 들어갑니다.

2. 배너 적용하기
배너 출력 플러그인을 찾아
적용 버튼을 클릭합니다.

3. 애드센스 광고 생성
애드센스 광고를 위한 광고 코드를
생성해야 합니다.
구글 애드센스 광고 설정 페이지로 접속합니다
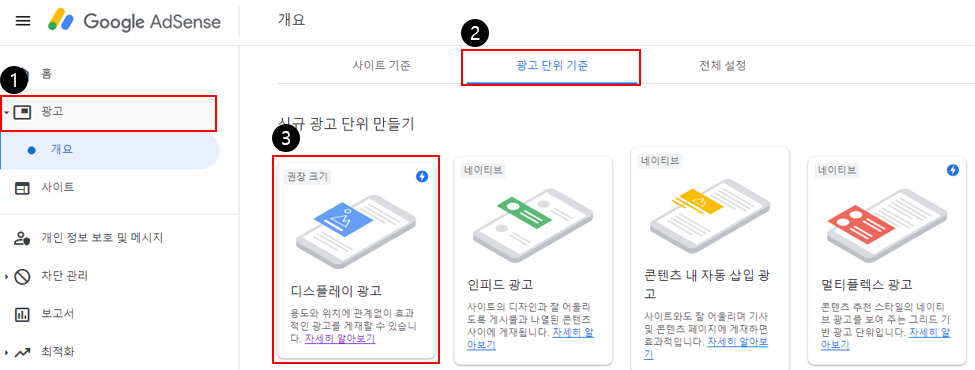
광고 메뉴로 들어가서
상단에 광고 단위 기준을 선택합니다.
티스토리에 새로운 광고를 생성하기 위해
디스플레이 광고 메뉴로 들어갑니다.

첫번째로 광고 이름을 입력한다.
두번째로 수직형을 선택하면 아래 이미지처럼
광고 형태를 미리볼 수 있습니다.
마지막으로 광고를 생성합니다.

애드센스 사이드바 광고 설정을 위해
애드센스 광고 코드를 복사합니다.

4. 애드센스 사이드바 적용
위에서 생성한 광고 코드를 사이드바에
적용해보겠습니다.
티스토리 블로그 홈으로 접속합니다.
꾸미기 > 사이드바 설정으로 들어갑니다.

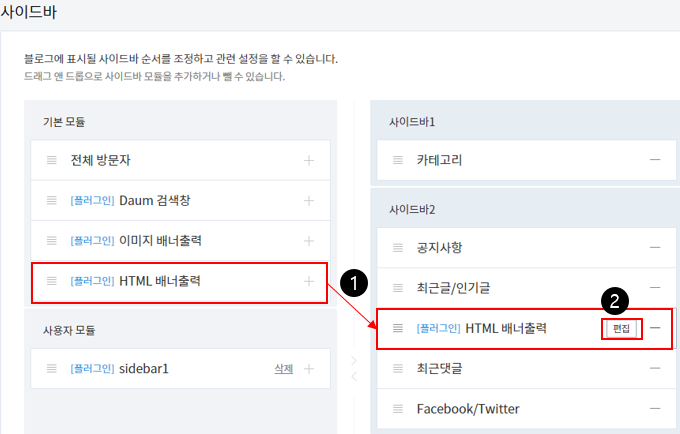
플러그인에서 배너출력을 적용시키면
기본 모듈에 HTML 배너출력이 나타납니다.
기본 모듈에 있는 HTML 배너출력을
사이드바로 이동시켜 줍니다.
HTML 배너출력 이동이 완료되었다면
애드센스 광고 코드 추가를 위해
편집화면으로 들어갑니다.

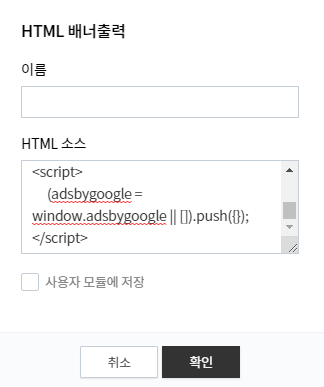
애드센스 공식 홈페이지에서 생성한
광고를 티스토리에 적용하기 위해
위쪽에서 복사한 광고 코드를 HTML 소스에 입력합니다.

여기까지 적용하시면 작성하신 게시글
사이드바에서 광고가 노출되는걸 확인할 수 있습니다.
티스토리 관련 포스팅도 함께 참고해보세요 :)
▶ 티스토리 상위 노출을 위한 초기 설정 1부
▶ 티스토리 상위 노출을 위한 초기 설정 2부
'재테크 > 티스토리' 카테고리의 다른 글
| 티스토리 목차 쉽게 만들기 (0) | 2022.11.17 |
|---|---|
| 티스토리 카테고리 글 개수 표시하기 (간단한방법) (1) | 2022.09.08 |
| 티스토리 애드센스 설정 최신판!! (애드센스 설정 1부) (0) | 2022.03.18 |
| 티스토리 상위노출을 위한 초기 설정 2부(하루 1시간으로 월 300벌기) (0) | 2022.02.21 |
| 티스토리 상위노출을 위한 초기 설정 1부(하루 1시간으로 월 300벌기) (0) | 2022.02.20 |




댓글